Node.js 模块化
一、介绍
1.1 什么是模块化与模块 ?
将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为 模块化
其中拆分出的 每个文件就是一个模块 ,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块使用
1.2 什么是模块化项目 ?
编码时是按照模块一个一个编码的, 整个项目就是一个模块化的项目
1.3 模块化好处
下面是模块化的一些好处:
- 防止命名冲突
- 高复用性
- 高维护性
二、模块暴露数据
2.1 模块初体验
可以通过下面的操作步骤,快速体验模块化
- 创建 me.jsjs
//声明函数 function tiemo() { console.log('贴膜....'); } //暴露数据 module.exports = tiemo; - 创建 index.jsjs
//导入模块 const tiemo = require('./me.js'); //调用函数 tiemo();
2.2 暴露数据
模块暴露数据的方式有两种:
- module.exports = value
- exports.name = value
使用时有几点注意:
- module.exports 可以暴露
任意数据- 不能使用
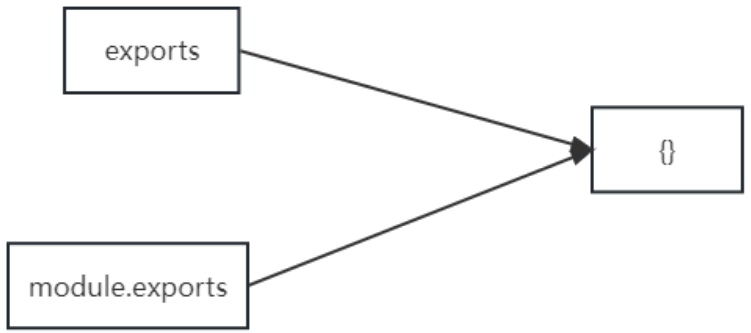
exports = value的形式暴露数据,模块内部 module 与 exports 的隐式关系exports = module.exports = {}exports === module.exports
require 返回的是目标模块中module.exports的值

三、导入(引入)模块
在模块中使用 require 传入文件路径即可引入文件
js
const test = require('./me.js');require 使用的一些注意事项:
- 对于自己创建的模块,导入时路径建议写
相对路径,且不能省略./和../ js和json文件导入时可以不用写后缀(优先查找js文件),c/c++编写的node扩展文件也可以不写后缀,但是一般用不到- 如果导入其他类型的文件,会以
js文件进行处理 - 如果导入的路径是个文件夹,则会
首先检测该文件夹下package.json文件中main属性对应的文件,- 如果存在则导入,反之如果文件不存在会报错。
- 如果
main属性不存在,或者package.json不存在,则会尝试导入文件夹下的index.js和index.json,如果还是没找到,就会报错
- 导入 node.js 内置模块时,直接 require 模块的名字即可,无需加
./和../
四、导入模块的基本流程
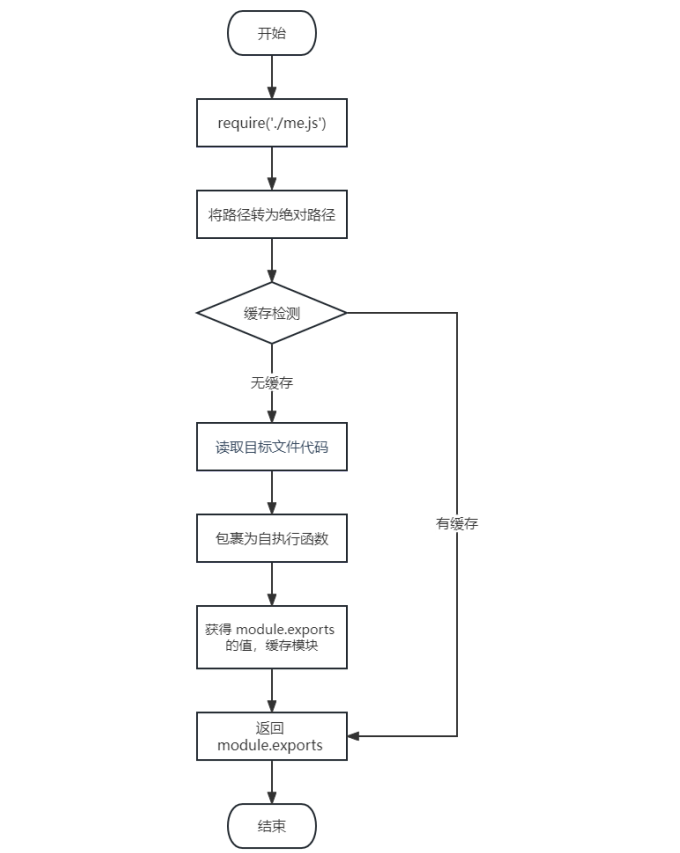
这里我们介绍一下 require 导入 自定义模块 的基本流程
- 将相对路径转为绝对路径,定位目标文件
- 缓存检测
- 读取目标文件代码
- 包裹为一个函数并执行(自执行函数)。通过
arguments.callee.toString()查看自执行函数 - 缓存模块的值
- 返回
module.exports的值

五、CommonJS 规范
module.exports 、 exports 以及 require 这些都是 CommonJS 模块化规范中的内容。 而 Node.js 是实现了 CommonJS 模块化规范,二者关系有点像 JavaScript 与 ECMAScript